
我们都知道Android和iPhone平台的交互设计有一致也有不同,由于平台本身的特性,不能照搬其他平台的UI设计,让用户感觉是在真正的使用一个Android软件或者iPhone软件。所以,每一个平台对人机界面交互有一个说明文档。iphone就有ios设计规范,android也有android设计模式等等。
下面,杭州APP开发公司双收网络跟大家简单讲述一下,如何设计好iPhone UI界面交互设计。
第一点:学会充分利用iphone自带的一些比较好的组件交互设计,提高设计效率。

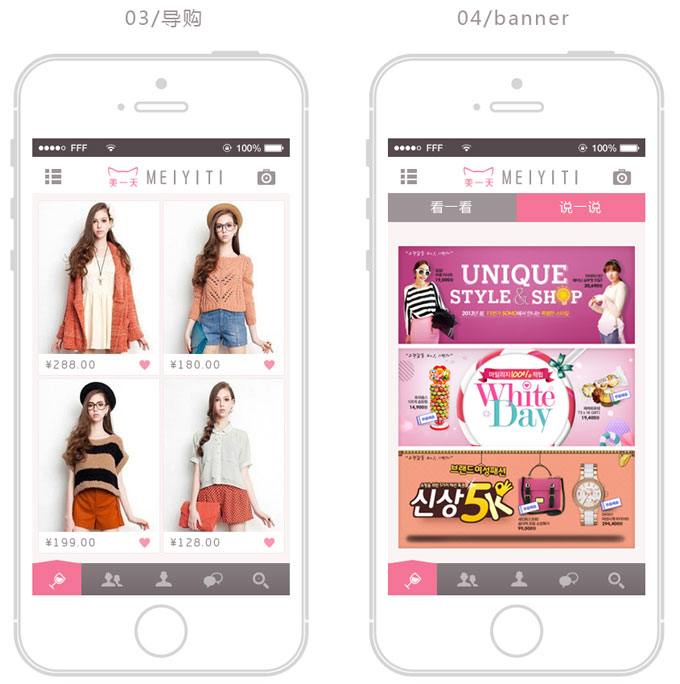
比如,Page indicator是多个页面进行滑动切换的标识,是iPhone平台的一个聪明设计组件。上图显示的appstore对某个产品进行介绍,产品图片的浏览模式,恰当的使用page indicator,一方面防止过多的图片累加导致页面过长,另一方面在初期获取数据的时候也适当的缓解了服务器的压力。
右图是手机QQ浏览器新版的首页,将快速链接以page indicator的形式来组织,恰当利用了iPhone用户的使用习惯,应用非常的巧妙。
第二点:iPhoneUI界面设计要创新
设计师的设计意识形态来源,除了遵循平台的一些UI特性,但也要“突破”在平台之外的眼界。

以上两图显示的是进行TAB排序的不同方法,虽然YouTube这种设计方式很优秀,但YELP也不错,这两种不同的具体设计方式(我想可以称之为设计等 价式)同样达到了功能需求,而YELP这种设计方式更在平台UI之外,即使我们在web页面,甚至在Android平台看到这样的方式也不足为奇,更谈不 上谁抄袭谁,谁照搬谁,只要是好的设计方式和设计特性,我们都可以去粗取精,合理应用。
第三点:沿用用户习惯
这点可参考Do not make me think(别让我思考),产生的聪明设计“下拉刷新”,对于寸土寸金的iPhone屏幕,合理显示且平易近人。

也有人说伟大的用户体验植根于对细节的用心,所以在创新的同时,在思想上保持应用设计中用户体验至高无上的位置必不可少,从开始任务的方式,应用开始与停止的方式,按钮使用的方式。探索指南影响下应用的外观与行为,无论一般或者特殊的设计。
第四点:边设计边总结
看完成熟iphone界面的设计样本之后,你临摹了之后感觉跟他的还是差很远,没样本好看或者是体验比较差。这里说的就是要总结。看完之后要反思,它这种设计交互效果到底哪里好,哪里还有所欠缺等。所以,iPhone UI界面设计新手一定要多阅读多看成熟的APP应用界面设计作品。
APP开发 热点推荐-杭州app开发公司 双收 欢迎咨询 :137-3553-7651